Så här lägger du in instagram-widgeten på din blogg
Men ååååh. Förra veckan tipsade vi om hur man lägger in sitt Instagram-flöde under headern på bloggen. Responsen blev jättestor och många glada användare. Sååå roligt!
Vi tycker verkligen att det är jättekul att denna funktion blev så uppskattad. Det är väldigt många som har hört av sig och fått hjälp att lägga in den på sina bloggar – men flera av er har lyckats lägga in koden själv. Mycket imponerande!
Vi har fått önskemål att berätta hur man lägger in widgeten på sin blogg. Det är egentligen inte så knepigt (som vi kanske fick det att låta, sorry), men det finns inget självklart och rätt svar. Det ser nämligen ut olika beroende på vilken designmall du har på din blogg och vad du har lagt in för egna koder. Det enklaste är att testa sig fram. Pilla sig fram.
Gör så här:
1. Gå in på din blogg --> klicka på kugghjulet --> design --> dator --> redigera html --> startsida.
2. Kopiera all kod och spara i separat dokument (jätteviktigt, det kan lätt bli lite knas när man petar i kodmallen, om du sparar koden så kan du enkelt få tillbaka originaldesignen).
3. Lägg in Instagram-widgeten under headern, ofta står det "</header>" i kodmallen – lägg in under den. Blir det inte bra? Testa dig fram var den passar bäst. (Här gör du Instagram-widgeten).
4. Funkar det inte? Mejla oss på [email protected] så hjälper vi dig.
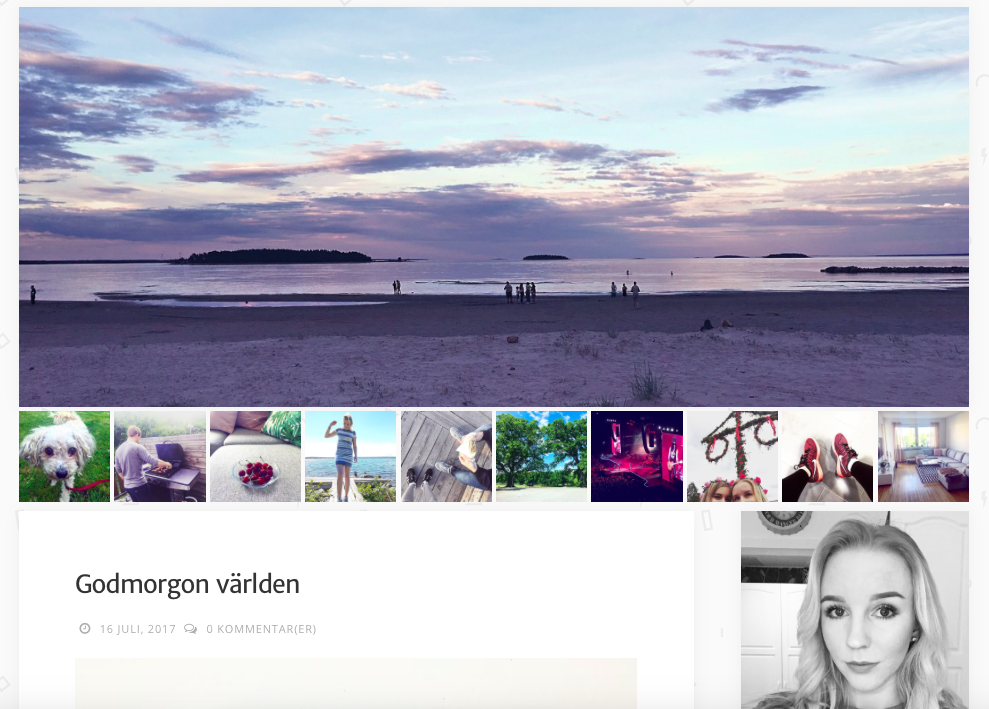
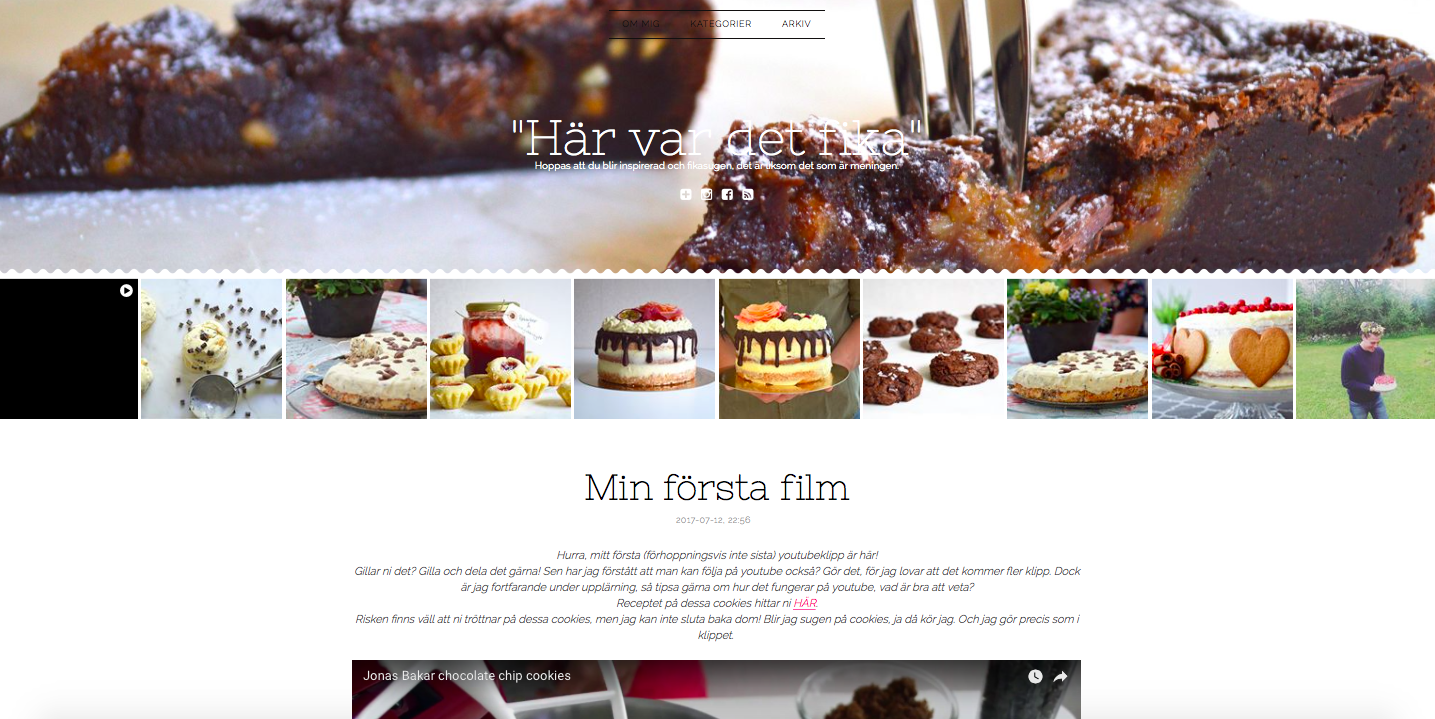
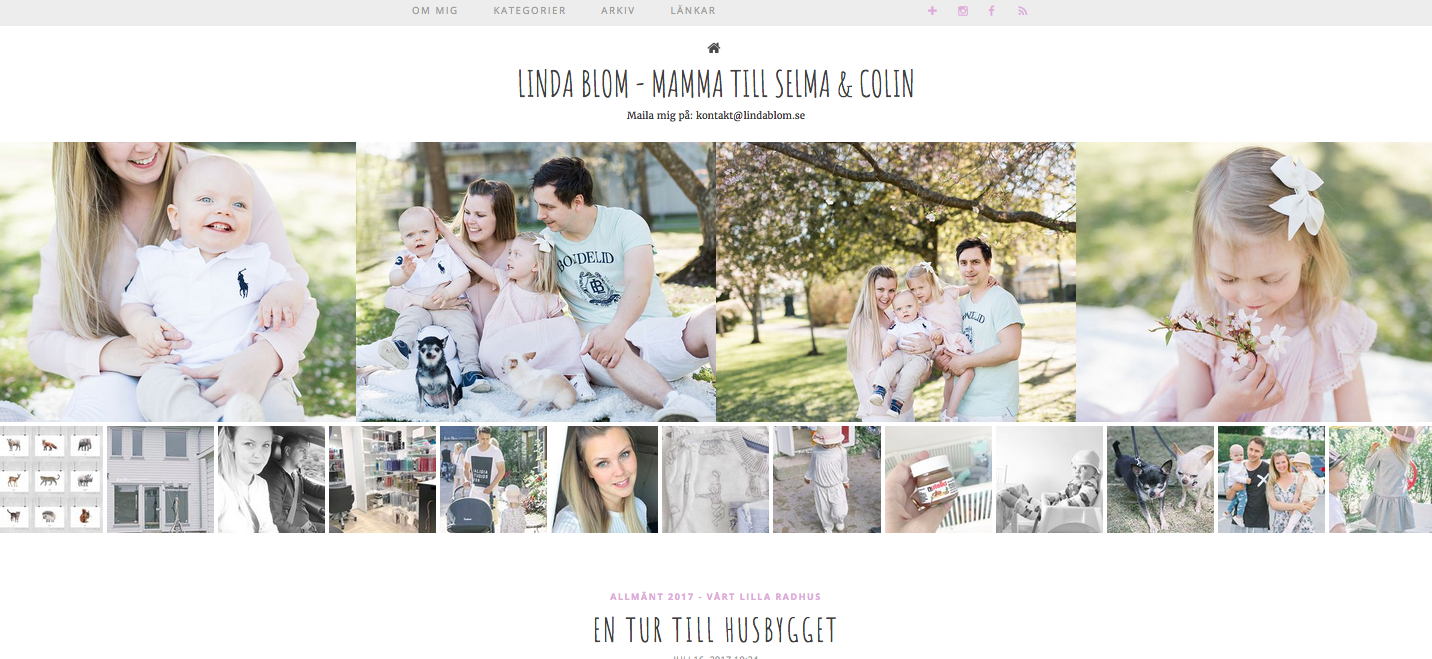
Här nedan ser du några bloggar som har fått sig en uppfräschning med ett snajdigt instagramflöde under headern. Vi berättar vilket tema de olika bloggarna har och var vi har lagt in widgeten. Men som sagt: Det kan se väldigt olika ut även om du har samma designtema som ex. Linda Blom.
Linneakinis snygga blogg blev ju ännu finare med insta-widgeten. Hon har designtemat Viral Queen. Här lade vi in widgeten på rad 40 - under </header>.
Jonas dregelframkallande blogg "Här var det fika" blev ju också dunderbra. Han har designtemat Foodie. Instagram-widgeten ligger på rad 157, under <div id="wrapper">.
Liw Olausson aka Fina Lyans najsiga blogg. Hon har designtemat Power Mom. Här ligger Instagram-widgeten på rad 196, under <div class="header_image"> <a href="{{ blog.blog_path }}"></a> </div>.
Linda Blom har designtemat Home sweet home. Instagram-widgeten är inlagd på rad 100, under </header>.
Känns det fortfarande för klurigt? Mejla [email protected] så hjälper vi dig.
Pöss!
/ Elin
/ Elin
Psst. Det är superkul om ni lämnar en kommentar på vad ni tycker, om något är oklart, ifall jag förklarar helt galet opedagogiskt, vad du har ätit till lunch eller vad ni önskar för funktioner i framtiden. Let us know!